Craft Docs
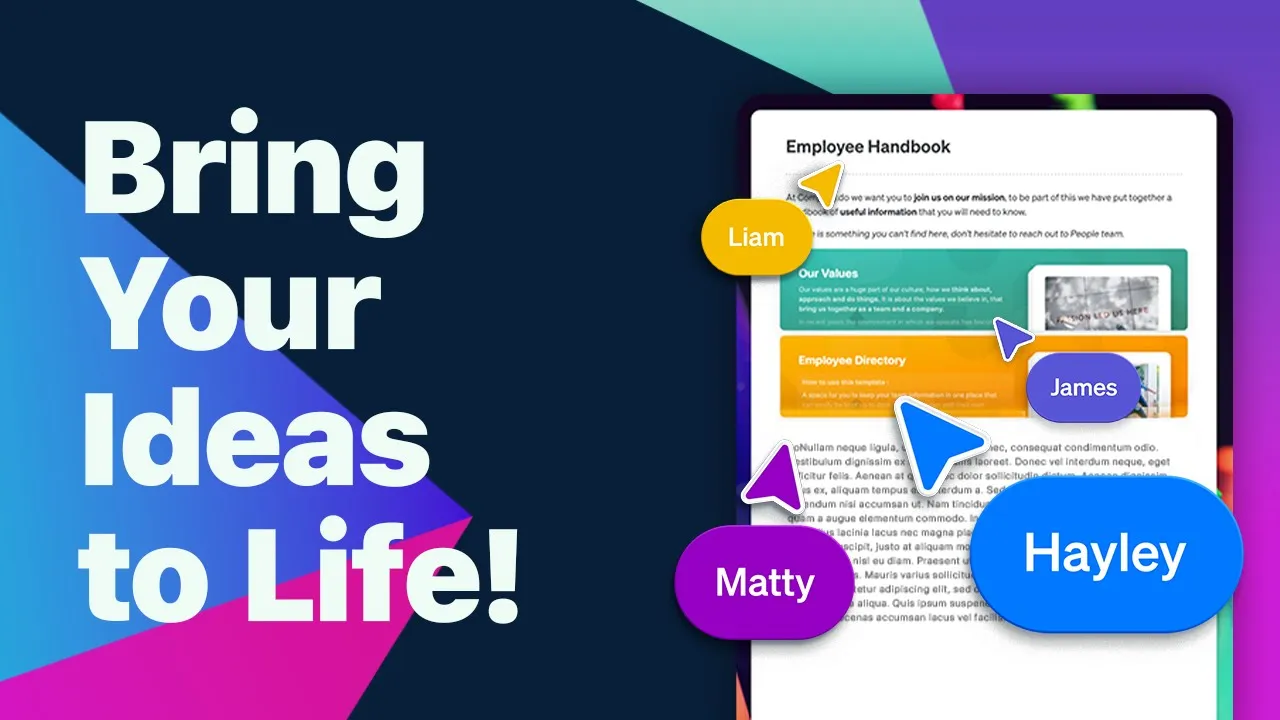
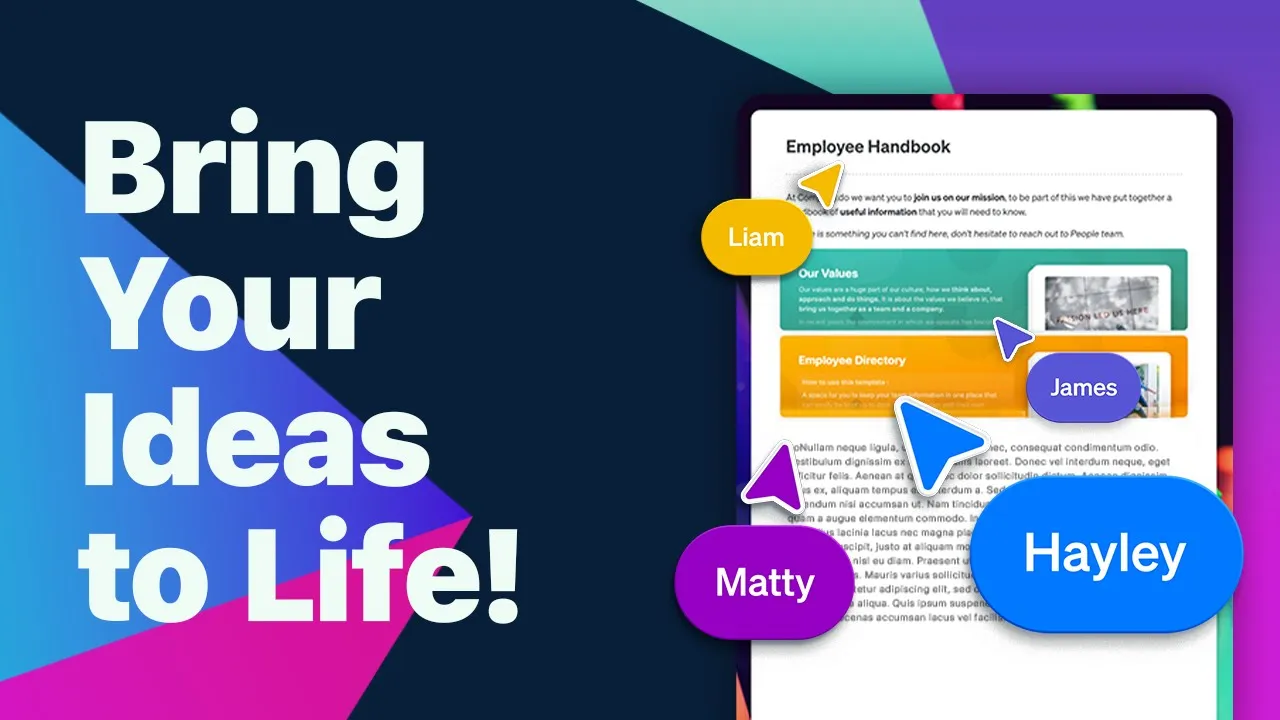
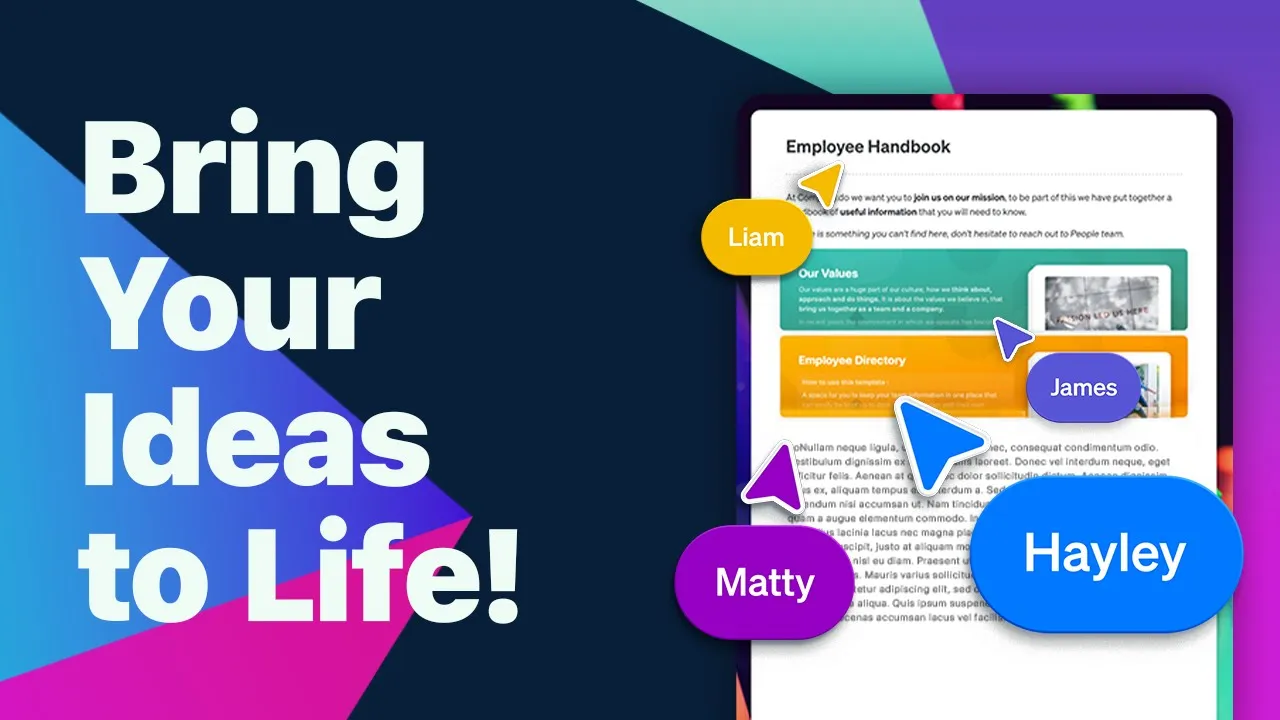
Two animated shorts (each about 3 minutes long) we created while working at Craft Docs, showcasing the product and its potential use cases through engaging stories that unfold within the app.



Project details
My roles: design, storyboarding, technical direction, animation
Collaborators: Doug Turner – script, storyboarding, documents, sound design
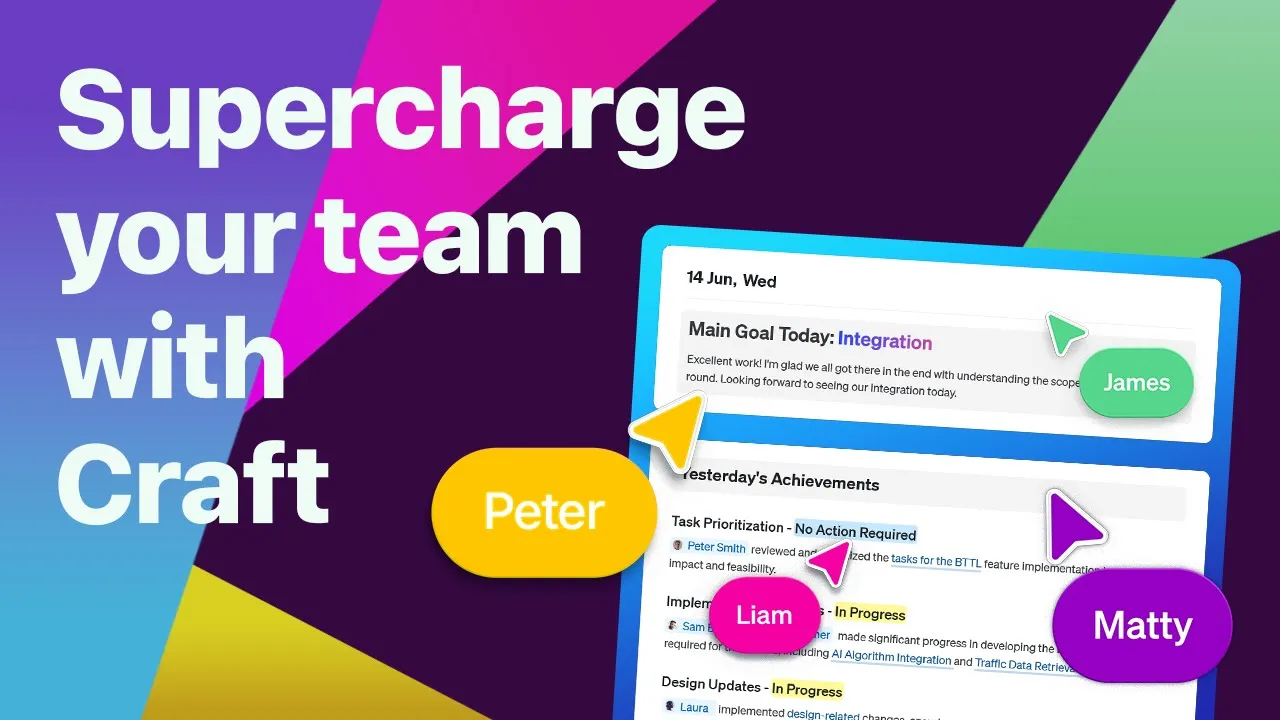
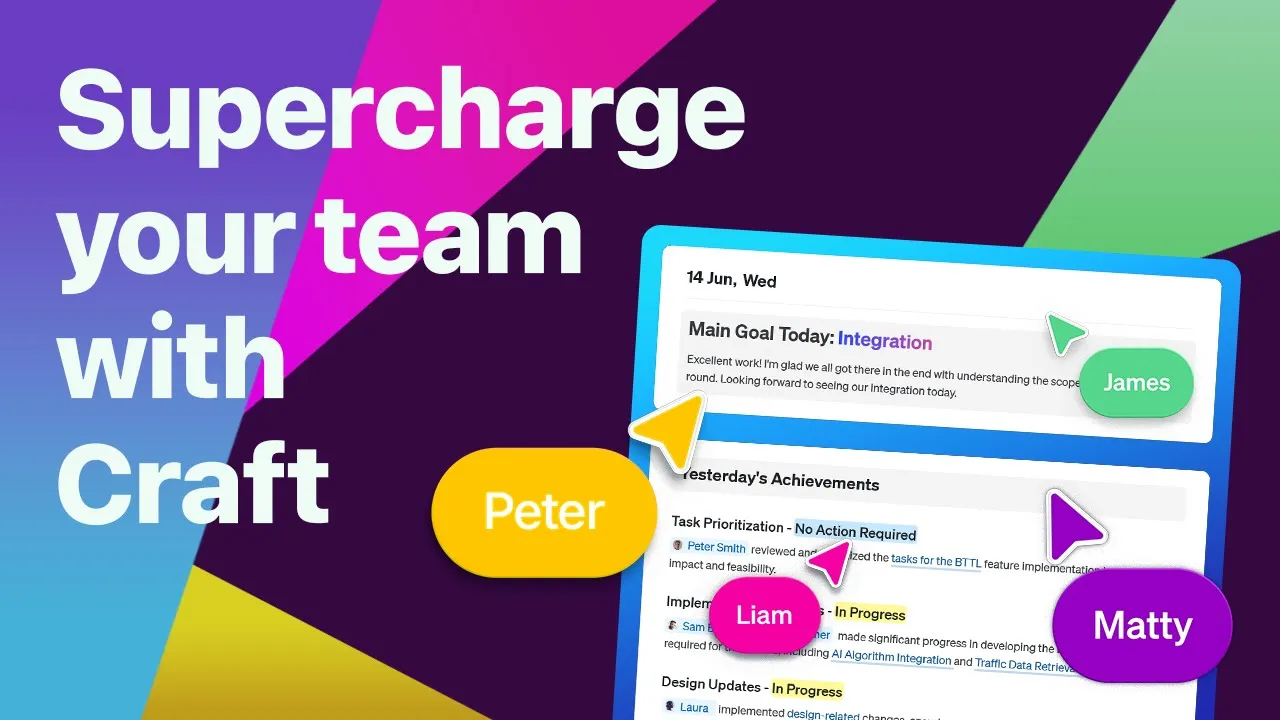
The first short film focuses on a more personal user experience, while the second highlights teamwork and collaboration. Both animations are vector-based and feature a slightly stylized approach compared to the actual UI. This stylization adds visual interest and creates a distinction between the 'video-space' and the real-life app. Certain elements, such as the pointers, have been modified to better suit the animation, and some actions are animated differently to enhance visual appeal.
To streamline the workflow, or even make it possible, I devised clever yet simple methods for pulling graphics directly from the app, which saved a tremendous amount of time and reduced the need to manually recreate every element. I also set up a 2D camera system, established animation guidelines to maintain visual coherence, and focused on performance optimization throughout the project, which was quite large in scope for one person to animate and two to be actively involved overall.
Additionally, I rigged various UI elements for animation, including the main interface, comments, the AI Assistant, and other panels. I developed custom presets and tools, like Turbo Type, to meet our text animation needs. Overall, I built the project in a way that makes sense and ensures it is repeatable in the future.
Keep scrolling to see the second animation. ;)
Snapshots
Project details
My roles: design, storyboarding, technical direction, animation
Collaborators: Doug Turner – script, storyboarding, documents, sound design
The first short film focuses on a more personal user experience, while the second highlights teamwork and collaboration. Both animations are vector-based and feature a slightly stylized approach compared to the actual UI. This stylization adds visual interest and creates a distinction between the 'video-space' and the real-life app. Certain elements, such as the pointers, have been modified to better suit the animation, and some actions are animated differently to enhance visual appeal.
To streamline the workflow, or even make it possible, I devised clever yet simple methods for pulling graphics directly from the app, which saved a tremendous amount of time and reduced the need to manually recreate every element. I also set up a 2D camera system, established animation guidelines to maintain visual coherence, and focused on performance optimization throughout the project, which was quite large in scope for one person to animate and two to be actively involved overall.
Additionally, I rigged various UI elements for animation, including the main interface, comments, the AI Assistant, and other panels. I developed custom presets and tools, like Turbo Type, to meet our text animation needs. Overall, I built the project in a way that makes sense and ensures it is repeatable in the future.
Keep scrolling to see the second animation. ;)
Snapshots
Project details
My roles: design, storyboarding, technical direction, animation
Collaborators: Doug Turner – script, storyboarding, documents, sound design
The first short film focuses on a more personal user experience, while the second highlights teamwork and collaboration. Both animations are vector-based and feature a slightly stylized approach compared to the actual UI. This stylization adds visual interest and creates a distinction between the 'video-space' and the real-life app. Certain elements, such as the pointers, have been modified to better suit the animation, and some actions are animated differently to enhance visual appeal.
To streamline the workflow, or even make it possible, I devised clever yet simple methods for pulling graphics directly from the app, which saved a tremendous amount of time and reduced the need to manually recreate every element. I also set up a 2D camera system, established animation guidelines to maintain visual coherence, and focused on performance optimization throughout the project, which was quite large in scope for one person to animate and two to be actively involved overall.
Additionally, I rigged various UI elements for animation, including the main interface, comments, the AI Assistant, and other panels. I developed custom presets and tools, like Turbo Type, to meet our text animation needs. Overall, I built the project in a way that makes sense and ensures it is repeatable in the future.
Keep scrolling to see the second animation. ;)
Snapshots


















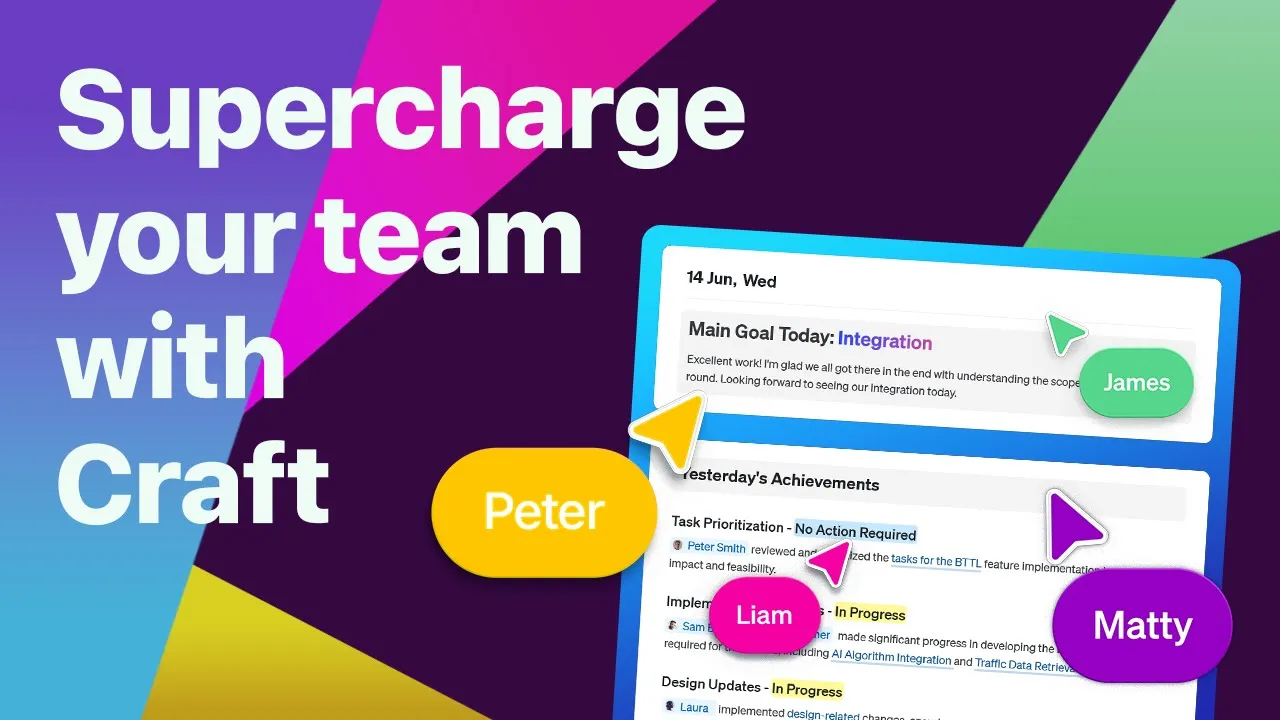
The second animation
As mentioned above, while the first short film focuses on a more personal user experience, this second one highlights teamwork and collaboration.
The second animation
As mentioned above, while the first short film focuses on a more personal user experience, this second one highlights teamwork and collaboration.
The second animation
As mentioned above, while the first short film focuses on a more personal user experience, this second one highlights teamwork and collaboration.



Snapshots
Snapshots
Snapshots



















